En av de saker jag vill ha med på spegeln är en kalender med kommande saker som vi i familjen behöver komma ihåg. Eftersom vi alla använder Android och har ett gemensamt GMail-konto förutom våra egna som finns på alla telefoner (det är det vi använder när vi köper appar och annat i mobilen så att alla kan använda dem) föll valet på Google Calendar. Då jag inte vill göra kalendern publik och det inte är så lätt att logga in manuellt på en spegel utan tangentbord måste jag använda ett Google Service Account.
En av de saker jag vill ha med på spegeln är en kalender med kommande saker som vi i familjen behöver komma ihåg. Eftersom vi alla använder Android och har ett gemensamt GMail-konto förutom våra egna som finns på alla telefoner (det är det vi använder när vi köper appar och annat i mobilen så att alla kan använda dem) föll valet på Google Calendar. Då jag inte vill göra kalendern publik och det inte är så lätt att logga in manuellt på en spegel utan tangentbord måste jag använda ett Google Service Account.
Logga in på Google Developers Console med kontot vars kalender du vill använda och skapa ett nytt projekt. Aktivera Google Calendar API och skapa ett OAuth Client ID av typen Service Account. Notera kontots epostadress och ladda hem P12-certifikatet. Logga sedan in på din Google Calendar och dela ut kalendern under Inställningar till servicekontots epostadress. Det räcker med att ge behörighet att se alla händelser, spegeln ska ju inte skapa nya.
Efter att ha tittat på alternativen kom jag fram till att PHP nog var det bästa valet för mig för att ta hem kalenderdatat med. Ta hem Googles PHP-klient och lägg src/Google-katalogen någonstans i din webbroot, jag valde /gcal/Google. I /gcal placerade jag sedan PHP-koden för att läsa kalenderdata och returnera det i JSON-format som index.php tillsammans med P12-certifikatet. Normalt sett ska man förstås inte placera ett cert där webbservern kommer åt det men det här är ingen publik webbserver så jag gör det enkelt för mig. Det finns en massa data att hämta men jag nöjer mig med datum, start- och sluttid (vilket heldagsevent inte har, krånglar till det en del) och summering.
<?php
session_start();
require_once 'Google/Config.php';
require_once 'Google/Auth/AssertionCredentials.php';
require_once 'Google/Auth/OAuth2.php';
require_once 'Google/Client.php';
require_once 'Google/Service.php';
require_once 'Google/Model.php';
require_once 'Google/Collection.php';
require_once 'Google/Service/Resource.php';
require_once 'Google/Service/Calendar.php';
$start = date(DateTime::ATOM, mktime(0,0,0,date('m'), date('d'), date('Y')));
$maxResults = '10';
if(isset($_GET['maxResults'])) { $maxResults = $_GET['maxResults']; }
if(!isset($_GET['Email_address'])) { $aResult['error'] = 'No Service Account Email address'; }
if(!isset($_GET['key_file_location'])) { $aResult['error'] = 'No key file location'; }
if(!isset($_GET['targetCalendar'])) { $aResult['error'] = 'No target calendar'; }
if(!isset($aResult['error']) ) {
$Email_address = $_GET['Email_address'];
$key_file_location = $_GET['key_file_location'];
$targetCalendar = $_GET['targetCalendar'];
$client = new Google_Client();
$client->setApplicationName("Client_Library_Examples");
$key = file_get_contents($key_file_location);
$scopes ="https://www.googleapis.com/auth/calendar";
$cred = new Google_Auth_AssertionCredentials(
$Email_address,
array($scopes),
$key
);
$client->setAssertionCredentials($cred);
if($client->getAuth()->isAccessTokenExpired()) {
$client->getAuth()->refreshTokenWithAssertion($cred);
}
$service = new Google_Service_Calendar($client);
$optParams = array(
'singleEvents' => True,
'orderBy' => "startTime",
'maxResults' => $maxResults,
'timeMin' => $start
);
$events = $service->events->listEvents($targetCalendar, $optParams);
$aResult = array();
$i = 0;
foreach ($events->getItems() as $event) {
if (($event->getStart()->getDate())!= NULL) {
$eventDate = $event->getStart()->date;
$eventTimeStart = '';
$eventTimeEnd = '';
} else {
$eventDate = (new DateTime($event->getStart()->getDateTime()))->format('Y-m-d');
$eventTimeStart = (new DateTime($event->getStart()->getDateTime()))->format('H:i');
$eventTimeEnd = (new DateTime($event->getEnd()->getDateTime()))->format('H:i');
}
$aResult[$i] = array(
'summary' => $event->getSummary(),
'eventDate' => $eventDate,
'eventTimeStart' => $eventTimeStart,
'eventTimeEnd' => $eventTimeEnd
);
$i++;
}
}
header('Content-Type: application/json');
echo json_encode($aResult);
?>
PHP-filen kan man sedan anropa från JavaScript ungefär så här:
<html>
<head>
<title>Google Calendar</title>
<script src="js/jquery.js"></script>
<meta name="google" value="notranslate" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
</head>
<body>
<div class="calendar"></div>
<script>
var calendarParams = {
'maxResults':'10',
'Email_address':'Epostadress till servicekontot',
'key_file_location':'Filnamnet på P12-certifikatet',
'targetCalendar':'Epostadress till kalendern man vill läsa'
};
var calendarTable = $('<table />');
jQuery.getJSON('http://mirror01/gcal/index.php', calendarParams, function(json, textStatus) {
for (var i in json) {
var eventData = json[i];
if (eventData.eventTimeStart != "") {
var eventTime = ' (' + eventData.eventTimeStart + " - " + eventData.eventTimeEnd + ')';
} else {
var eventTime = "";
}
var row = $('<tr />');
row.append($('<td/>').html(eventData.eventDate));
row.append($('<td/>').html(eventData.summary+eventTime));
calendarTable.append(row);
}
$('.calendar').html(calendarTable);
});
</script>
</body>
</html>
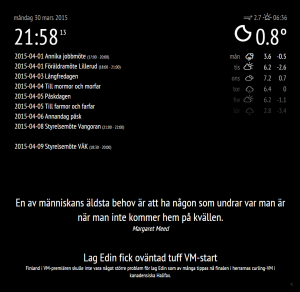
 Jag börjar känna mig klar med programmeringen av de funktioner jag vill ha på spegeln. Förutom det jag redan har nämnt använder jag även jQuery och Moment.js för att underlätta lite för mig. När man lägger ihop det hela får man något som lätt komprimerat (och censurerat, någon fyller år på kalenderraden som saknas) ser ut ungefär så här. Nyheten byts ut var 15:e sekund och de andra delarna uppdateras med lämpliga tidsintervaller.
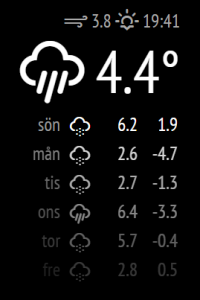
Jag börjar känna mig klar med programmeringen av de funktioner jag vill ha på spegeln. Förutom det jag redan har nämnt använder jag även jQuery och Moment.js för att underlätta lite för mig. När man lägger ihop det hela får man något som lätt komprimerat (och censurerat, någon fyller år på kalenderraden som saknas) ser ut ungefär så här. Nyheten byts ut var 15:e sekund och de andra delarna uppdateras med lämpliga tidsintervaller. Jag hämtar väderdata, både aktuella värden och prognos, från
Jag hämtar väderdata, både aktuella värden och prognos, från  En av de saker jag vill ha med på spegeln är en kalender med kommande saker som vi i familjen behöver komma ihåg. Eftersom vi alla använder Android och har ett gemensamt GMail-konto förutom våra egna som finns på alla telefoner (det är det vi använder när vi köper appar och annat i mobilen så att alla kan använda dem) föll valet på Google Calendar. Då jag inte vill göra kalendern publik och det inte är så lätt att logga in manuellt på en spegel utan tangentbord måste jag använda ett Google Service Account.
En av de saker jag vill ha med på spegeln är en kalender med kommande saker som vi i familjen behöver komma ihåg. Eftersom vi alla använder Android och har ett gemensamt GMail-konto förutom våra egna som finns på alla telefoner (det är det vi använder när vi köper appar och annat i mobilen så att alla kan använda dem) föll valet på Google Calendar. Då jag inte vill göra kalendern publik och det inte är så lätt att logga in manuellt på en spegel utan tangentbord måste jag använda ett Google Service Account.