 Det börjar kännas som en årlig tradition… SD-kortet i spegeln la av igen och är nu utbytt mot ett nytt. Det gav mig ett bra tillfälle att uppdatera till senaste versionen av Raspian Jessie, nu med PIXEL som skrivbordsmiljö. Där ingår Chromium! Dags att uppdatera instruktionerna igen…
Det börjar kännas som en årlig tradition… SD-kortet i spegeln la av igen och är nu utbytt mot ett nytt. Det gav mig ett bra tillfälle att uppdatera till senaste versionen av Raspian Jessie, nu med PIXEL som skrivbordsmiljö. Där ingår Chromium! Dags att uppdatera instruktionerna igen…
Installera Raspbian enligt instruktionerna på http://www.raspberrypi.org/. Efter grundinstallationen loggar du in, kör raspi-config och ställer in att den ska starta till Desktop, inloggad som Pi. Passa även på att ställa in rätt inställningar för tidszon, tangentbord mm.
För att allt runt spegeln ska fungera behövs det lite anpassningar och kompletteringar:
1. Installera resterande programvara
sudo apt-get update && apt-get upgrade -y sudo apt-get install apache2 apache2-doc sudo apt-get install php5 php-pear php5-xcache sudo apt-get install unclutter
2. Vrid på skärmen. En spegel har man oftast på högkant, därför måste vi vrida bilden 90 grader. Editera /boot/config.txt och lägg till
gpu_mem=128 display_rotate=1
Avkommentera även raden med hdmi_force_hotplug=1.
3. Editera /home/pi/.config/lxsession/LXDE-pi/autostart och se till att den innehåller
@lxpanel --profile LXDE-pi @pcmanfm --desktop --profile LXDE-pi # @xscreensaver -no-splash # @point-rpi @xset s off @xset -dpms @xset s noblank @chromium-browser --noerrdialogs --incognito --kiosk http://mirror01
Som du ser har jag döpt min paj till mirror01, har du ett fiffigare namn skriver du in det.
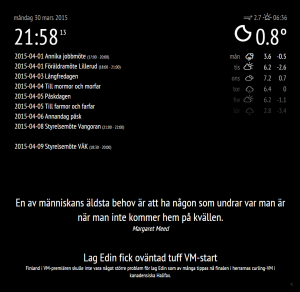
Nu ska det bara vara att starta om så ska den visa upp startsidan (om det finns någon) i fullskärm, roterad 90 grader.
Själva webben kan du ladda hem här: MagicMirror. Du behöver modifiera filen js/config.js med egna uppgifter för väder och kalender, du hittar mer information om vad som ska in i tidigare inlägg. Eller så hoppar du över alltihop och skaffar ett konto på DAKboard!






 Jag börjar känna mig klar med programmeringen av de funktioner jag vill ha på spegeln. Förutom det jag redan har nämnt använder jag även
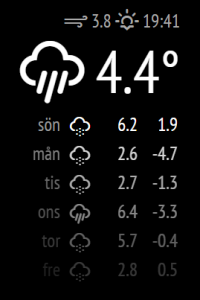
Jag börjar känna mig klar med programmeringen av de funktioner jag vill ha på spegeln. Förutom det jag redan har nämnt använder jag även  Jag hämtar väderdata, både aktuella värden och prognos, från
Jag hämtar väderdata, både aktuella värden och prognos, från  En av de saker jag vill ha med på spegeln är en kalender med kommande saker som vi i familjen behöver komma ihåg. Eftersom vi alla använder Android och har ett gemensamt GMail-konto förutom våra egna som finns på alla telefoner (det är det vi använder när vi köper appar och annat i mobilen så att alla kan använda dem) föll valet på Google Calendar. Då jag inte vill göra kalendern publik och det inte är så lätt att logga in manuellt på en spegel utan tangentbord måste jag använda ett Google Service Account.
En av de saker jag vill ha med på spegeln är en kalender med kommande saker som vi i familjen behöver komma ihåg. Eftersom vi alla använder Android och har ett gemensamt GMail-konto förutom våra egna som finns på alla telefoner (det är det vi använder när vi köper appar och annat i mobilen så att alla kan använda dem) föll valet på Google Calendar. Då jag inte vill göra kalendern publik och det inte är så lätt att logga in manuellt på en spegel utan tangentbord måste jag använda ett Google Service Account.